
2021년 3월 13일에 게재했던 <티스토리 '잘못된 주소이거나, 비공개 또는 삭제된 글입니다' 메세지 바꾸기> 글에 대한 보충설명 및 이미지를 추가하는 방법에 대해서 알려드리려고 합니다.
티스토리 '잘못된 주소이거나, 비공개 또는 삭제된 글입니다' 메세지 바꾸기
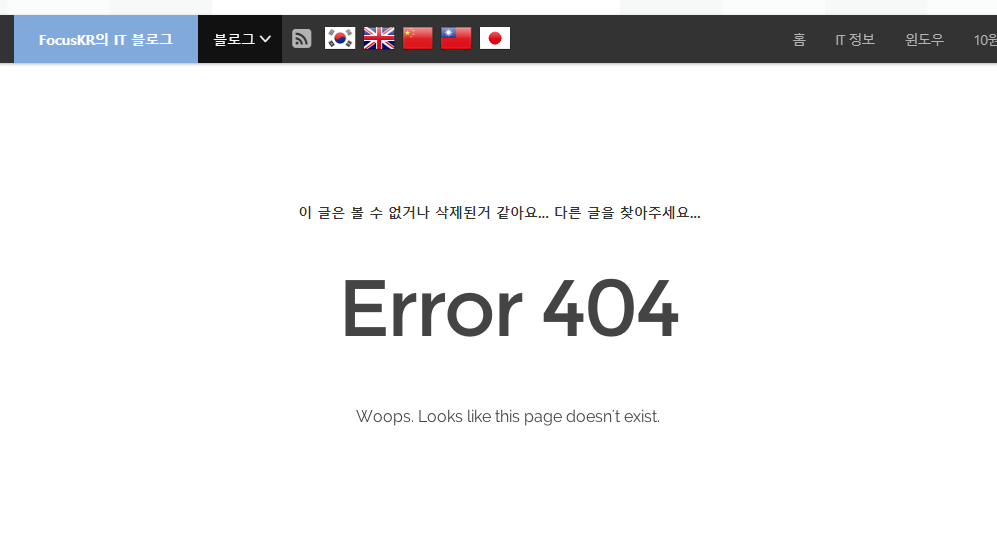
티스토리에 보면 없는 글에 대해서 접근을 시도하면 아래와 같이 '잘못된 주소이거나, 비공개 또는 삭제된 글입니다'라는 메시지가 보이게 됩니다. 필자의 블로그에서는 아래와 같이 메시지를
focuskr.tistory.com
◆ 변경이 가능한 부분인가?

필자의 블로그에서 일부로 존재하지 않는 글 번호로 접근할 경우 위와 같이 출력이 되도록 변경하였으며 이미지도 첨부하여 외국인들에 대한 대비를 포함하였습니다.
따라서 변경이 가능한 부분이며 해당 부분을 변경한다는 이유로 티스토리 운영정책에 위반되는 부분은 아니며 단순 JQuery를 이용하여 텍스트의 내용을 변경한 것이므로 착오가 없으셨으면 좋겠습니다.
◆ 텍스트 변경하기 전에

해당 과정은 HTML과 Javascript, CSS의 기본 지식이 있으신 상태에서 진행하는 것을 권장하며 기본 배경지식이 없어도 진행이 가능하지만 일반적인 과정이 아닌 전문적인 부분이므로 어려울 수 있습니다.
◆ 텍스트 내용을 변경해보자
1. 블로그 관리자에서 '스킨 편집'으로 이동합니다.

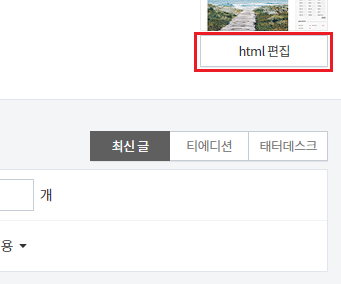
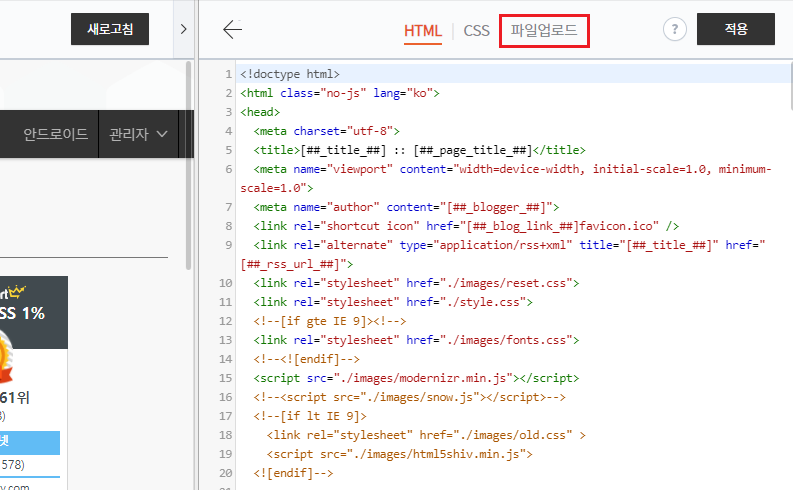
2. 오른쪽 측면 파트에서 'html 편집'을 눌러줍니다.

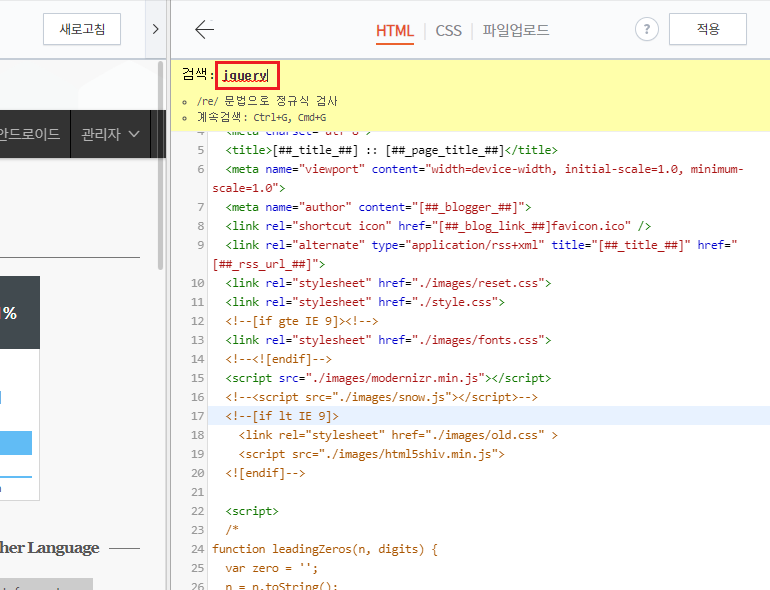
3. 현재 블로그의 HTML 소스가 보이신다면 Ctrl+F를 누르셔서 'jquery'를 입력하고 엔터를 누르셔서 소스단에서 jquery 부분을 찾아줍니다.
만약에 브라우저 자체에서 Ctrl+F를 인식한다면
소스코드 부분을 한번 클릭을 했다가 다시 눌러주시면 아래 이미지처럼 검색 부분이 나타나게 됩니다.

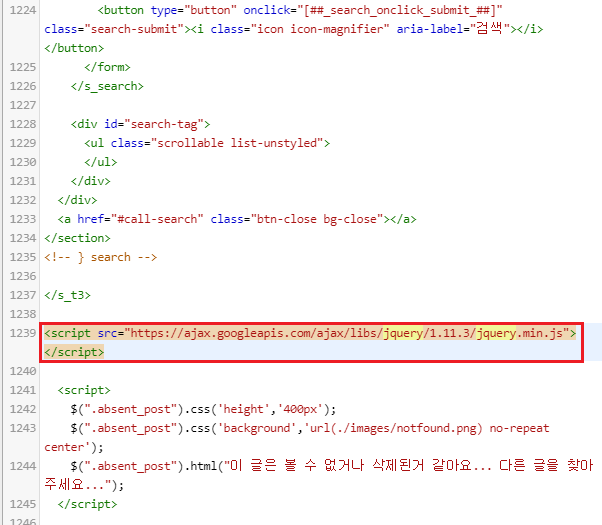
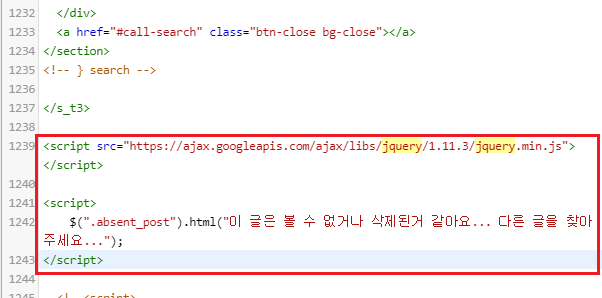
4. 소스단에서 jquery.min.js를 불러오는 스크립트가 발견되었다면 해당 줄 바로 아래에 해당 내용을 삽입합니다.

주의 : JQuery를 가져오는 부분은 스킨에 따라서 위치, 방식이 다르므로 jquery.min.js를 불러오는 부분을 찾아주는 것도 하나의 방법입니다.
<script>
$(".absent_post").html("이 글은 볼 수 없거나 삭제된거 같아요... 다른 글을 찾아주세요...");
</script>
위 내용을 jquery.min.js를 불러오는 바로 밑에 줄에 삽입합니다.

그다음 오른쪽 상단 구석에 있는 '적용'을 누르시면 반영되며 임의로 없는 글에 접근하시면 바뀌는 것을 보실 수 있습니다.
◆ 이미지를 같이 넣는 방법 (어려움)
1. 상단 메뉴 중 '파일 업로드'를 눌러줍니다.

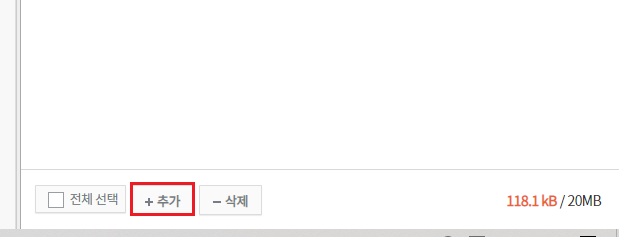
2. 하단에 있는 '추가'를 눌러서 이미지를 업로드해줍니다.

주의! 이미지 크기가 크면 클수록 그대로 출력되므로 적당한 크기의 이미지를 찾아 넣는 것을 권장합니다.
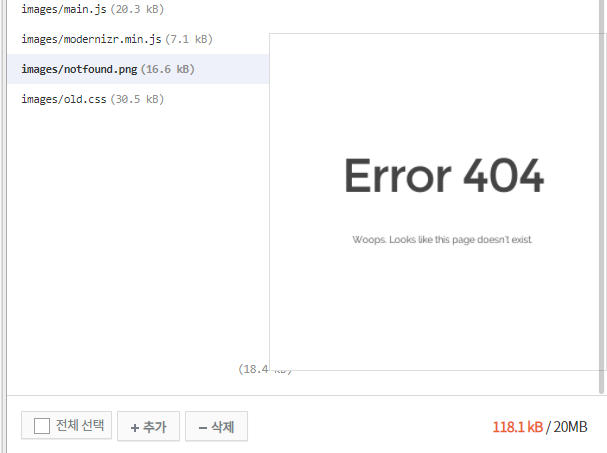
3. 이미지가 정상적으로 업로드되었는지 확인하고 경로와 파일명을 기억해줍니다.

4. 다시 HTML로 돌아와서 텍스트를 삽입했던 부분으로 다시 찾아가서 코드를 변경해줍니다.
현재 코드에서
<script>
$(".absent_post").html("이 글은 볼 수 없거나 삭제된거 같아요... 다른 글을 찾아주세요...");
</script>
이 코드로 변경해줍니다.
<script>
$(".absent_post").css('height','400px');
$(".absent_post").css('background','url(./이미지 경로) no-repeat center');
$(".absent_post").html("이 글은 볼 수 없거나 삭제된거 같아요... 다른 글을 찾아주세요...");
</script>
그 후 이미지 경로 부분을 위에서 기억했던 경로로 변경해주는데 반드시 './'은 유지한 상태로 써주셔야 합니다.
-예제 코드-
<script>
$(".absent_post").css('height','400px');
$(".absent_post").css('background','url(./images/notfound.png) no-repeat center');
$(".absent_post").html("이 글은 볼 수 없거나 삭제된거 같아요... 다른 글을 찾아주세요...");
</script>
그 후 적용해보시면 이미지가 정상적으로 적용되는 것을 보실 수 있습니다. ^^-
텍스트는 원하시는 내용으로 변경하셔도 되므로 꼭 예제와 같은 텍스트이실 필요는 없으므로 원하시는 대로 커스텀하시면 되겠습니다.
글이 유익하셨다면 공감, 댓글, 구독해주시면 블로그 발전에 큰 도움이 됩니다. ^^-
'티스토리 > TIP' 카테고리의 다른 글
| 티스토리 블로그에서 애드핏과 애드센스 차이점과 운영방법 (29) | 2021.04.13 |
|---|---|
| 티스토리 '잘못된 주소이거나, 비공개 또는 삭제된 글입니다' 메세지 바꾸기 (11) | 2021.03.13 |

